1 2013-07-02 05:51:47
2 2013-07-02 06:07:06
Re: Вход / Регистрация
Копайте в файле стилей. В чем проблема назначить ссылкам соответствующие стили оформления?? Шаблон не обязательно править!!
А если совсем глубже копать.. то шаблон тут
\plugins\box\users\views\frontend\userspanel.view.php
3 2013-07-02 06:54:47
Re: Вход / Регистрация
Копайте в файле стилей. В чем проблема назначить ссылкам соответствующие стили оформления?? Шаблон не обязательно править!!
А если совсем глубже копать.. то шаблон тут
\plugins\box\users\views\frontend\userspanel.view.php
Благодарю.
Re: Вход / Регистрация
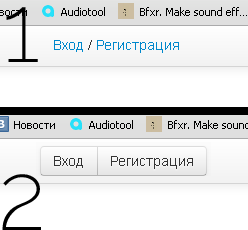
Как сделать, чтобы было как под цифрой 2. Где копать?
На скорую руку, держи готовое решение

тэмплейт вьюхи \plugins\box\users\views\frontend\userspanel.view.php
,
Стили css
.user-panel input{
padding: 3px 5px 3px 5px;
border: 1px solid #D1D1D1;
}.login{
position: relative;
left: 7px;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.register{
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Re: Вход / Регистрация
MrFallen пишет:Как сделать, чтобы было как под цифрой 2. Где копать?
На скорую руку, держи готовое решение
тэмплейт вьюхи \plugins\box\users\views\frontend\userspanel.view.php
,Стили css
.user-panel input{
padding: 3px 5px 3px 5px;
border: 1px solid #D1D1D1;
}.login{
position: relative;
left: 7px;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.register{
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Спасибо!