2 2013-11-22 09:19:32
Re: AJAX
По какому критерию будет показано всплывающее окно (клик на ссылке/картинке или что-то другое)?
3 2013-11-22 11:41:17
Re: AJAX
И все таки есть ли в Monstra полноценная поддержка ajax?
А если есть - как ее задействовать?
Например, хочу во всплывающем окне (facebox) показать текст.
Содержание текста нужно взять из, например, storage/text/...
Как это сделать???
1. В факе смотрите как вызвать содержимое страницы, вписывайте этот код в сниппет.
1.1 Или создайте блок с вашим текстом.
2. AJAX сделайте посредством Jqyery и вставьте на событие "нажатие" загрузку вашего сниппета или блока.
4 2013-11-25 03:40:01
Re: AJAX
Если делать так как описано в факе от facebox - имеем "картинку в картинке". Т.е. во всплывающем окне окрывается весь с сайт с шапкой и футером.
Сниппеты тоже не канают хотя бы по той причине, что мне нужно установить плагин, и как мне в этом случае автоматически установить и сниппет?
Критерий - "нажатие".
5 2013-11-25 03:57:33
Re: AJAX
Сниппеты тоже не канают хотя бы по той причине, что мне нужно установить плагин,
С этого момент а поподробнее, я что-то не очень понял, что и как нужно вызывать и какие критерии расширяемости. Вы хотите весь сайт сделать на Ajax?
В этом случае Вам потребуется чуть-чуть подправить плагин меню (в зависимости от схемы интеграции Ajax) и создать пустой шаблон который Вы будите назначать всем страницам кроме главной. И все.
6 2013-11-25 04:55:40
Re: AJAX
что мне нужно установить плагин
Тоже вопрос что за плагин, как он работает. Опишите точнее. Т.Е. к каким единицам информации и из какого плагина Вы хотели бы задействовать Ajax. Как должно взаимодействовать с админкой в идеальном варианте.
7 2013-11-25 06:41:37
Re: AJAX
Ну вот например такой плагин. Использовать следующим образом:
1. Скачать свежий фейсбокс.
2. Подключить евойные стили и код в темплейт как-то так:
Stylesheet::add('public/themes/default/facebox/facebox.css', 'frontend')и
Javascript::add('../../../post/8102/public/themes/default/facebox/ru.forum_subdomain/facebox.js', 'frontend')3. Добавить JavaScript-код для инициализации facebox при загрузке страницы (например все ссылки у которых атрибут "class" имеет значение "facebox":
$(document).ready(function()
{
$('a[class="facebox"]').facebox();
});4. В нужном месте на странице сделать ссылку с соответствующим атрибутом "class":
5. Enjoy!
8 2013-11-25 07:12:47
Re: AJAX
Есть такой плагин "facebox" - он позволяет показывать контент во всплывающем окне.
С успехом выводит изображения:
echo 'CLICK ME: ' .$row['id']. '';
Созданная коллекция ссылок (через foreach) отлично работает:
CLICK ME: 1
CLICK ME: 2
CLICK ME: 3
CLICK ME: 4
...
Этот плагин умеет выводить, например, результат работы какого-либо скрипта или просто html файла посредством AJAX:
echo 'CLICK ME'';
Но стоит сделать тоже самое, но в Monstra:
echo 'CLICK ME: ' .$row['id']. '';
Мы получим коллекцию ссылок, которые открывают всплывающее окно с... этим же сайтом. (Т.е. его шапка, тело, футер...)
Этот момент уже обсуждался на форуме и все сводилось к ковырянию в движке.
Так вот меня интересует - что-то поменялось? или мне и остальным также нужно ковырять в движке?
9 2013-11-25 07:20:49
Re: AJAX
razor, спс. Сейчас попробую разобраться во всем этом.
Re: AJAX
Вообще то обращаться напрямую в storage
echo 'CLICK ME: ' .$row['id']. '';
запрещено (файл .htaccess). Этот каталог служит для хранения системных данных и обращаться к нему напрямую не является т.н. "хорошей практикой".
11 2013-11-25 09:27:57
Re: AJAX
Считаю изначально подход неверным. Вы пытаетесь вызывать info.txt определяя по $row['id']. Проблема не в движке, а в подходе в виде костыля. Первое что Вам нужно определить - какой тип информации Вы хотите показывать в виде Ajax. Ваш же подход используется для сайтов без БД, на чистом php среднего уровня.
приемлемое решение - если это не весь сайт то взять плагин типа новости и использовать его как базу сделав плагин информация-аякс. Фактически, так можно сделать шорт коды вывода списка всех информация-аякс элементов, с назначенным пустым шаблоном (без шапки и футера, блоков) которые будут всплывать или открываться в определенном блоке на сайте (например в контенте) посредством Ajax с событием "нажатие". А все скрипты подключать непосредственно в этом измененном плагине.
Так что в плане поддержки Ajax у монстры проблем нет. Вопрос реализации.
Возникла идея сделать такой плагин, но обещать ничего не буду, потому как не знаю дойдут ли руки.
12 2013-11-27 05:33:30
Re: AJAX
Вообще то обращаться напрямую в storage
запрещено (файл .htaccess). Этот каталог служит для хранения системных данных и обращаться к нему напрямую не является т.н. "хорошей практикой".
Ясно. Просто уже десятки способов перебрал.
Документация очень скудная, приходиться самому разбираться.
13 2013-11-27 05:36:52
Re: AJAX
Faust, понял вас очень поверхностно.
С примером от razor мне проще разобраться, но все равно без документации сложновато.
14 2013-11-27 08:30:32
Re: AJAX
razor, вы сами проверяли свой плагин-пример? У меня не работает. Открывает содержимое facebox.html на новой странице.
15 2013-11-27 10:45:19
Re: AJAX
razor, вы сами проверяли свой плагин-пример? У меня не работает. Открывает содержимое facebox.html на новой странице.
Скорее всего вы забыли добавить скрипт, который привязывает facebox к ссылкам, либо у вас закэшировались старые файлы в
1. Инсталлируем "чистую" CMS, копируем в каталог
2. Распаковываем архив фейсбокса и кладем файлы из каталога
facebox.css" -> в каталог
loading.gif и closelabel.png - > в каталог
facebox.js -> в каталог
3. Теперь нужно в файле facebox.js подправить пути к картинкам, которые используются в интерфейсе окна фейсбокса. Прописываем пути относительно корневого каталога сервера в строках 88, 89 и 96 (например у меня монстра открывается по адресу http://localhost/monstra, значит путь от корня сервера будет выглядеть как /monstra):
loadingImage : '/monstra/public/assets/img/loading.gif',
closeImage : '/monstra/public/assets/img/closelabel.png',

4. Теперь идем в каталог с дефолтной темой (
4.1. В файл header.chunk.php добавляем перед строчкой
4.2. В файл footer.chunk.php добавляем следующие строчки перед :
5. В этом же каталоге (
$(document).ready(function()
{
$('a[class="facebox"]').facebox();
});6. Заходим в админку, редактируем страницу "Home", добавляем например в самый конец строчку:
и сохраняем страницу.
7. Кликаем сверху кнопку "Сайт", и кликаем по нашей свежедобавленной ссылке.
16 2013-11-27 10:57:11
Re: AJAX
ААА ладно.
Сделаю плагин меню ссылки с которого будут выводить контент в модальном окне посредством Ajax запроса.
К выходным сделаю. Возьму какой нибудь скрипт на основе jQuery. С недогруженным Jquery или отключенными на стороне клиента скриптами работать не будет.
17 2013-11-27 12:53:06
Re: AJAX
Хотя нет подождем новой версии монстра и на нее сделаю. Реально AJAX знаю плохо. Поэтому потребуется больше времени что бы разобраться.
18 2013-11-29 04:37:24
Re: AJAX
Повозился, теоретически сделать можно. Практически не удается передать link (slug) в php для выполнения скрипта загрузки нужной нас страницы без общего дизайна. В общем у меня знаний не хватает. Может кто сделать такое?
19 2013-11-29 10:53:09
Re: AJAX
Повозился, теоретически сделать можно. Практически не удается передать link (slug) в php для выполнения скрипта загрузки нужной нас страницы без общего дизайна. В общем у меня знаний не хватает. Может кто сделать такое?
Что именно?
20 2013-12-02 05:10:46
Re: AJAX
razor, все работает. А как мне провернуть тоже самое, только в админ-панели?
21 2013-12-04 01:54:23
Re: AJAX
Все. Подключил и к админке. RAZOR, еще раз спасибо!
Вот только жаль, что нельзя facebox подключить в плагине - у меня вышло только через подключение к шаблону
22 2013-12-05 06:30:36
Re: AJAX
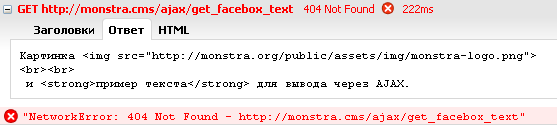
Хм... сейчас я пытаюсь встроить подобное плагину от razor в свой плагин... Получается какая-то ерунда - facebox сработал, но запрос вернул 404... Вот скрин с firebug:

23 2014-02-26 18:58:19
Re: AJAX
Форум открылся вновь и поэтому новые вопросы для общего развития.
ajax.plugin.php
Что означает Строка 10
Plugin::Admin('ajax');
Строка 12
Action::add('frontend_pre_render','Ajax::handleRequest');
Строка 30
echo Filter::apply('content', Text::toHtml($block_contents));
Строка 40
Request::shutdown();
???
24 2014-02-26 22:16:44
Re: AJAX
Живой пример AJAX в Монстре - это плагин Pages
1 - https://github.com/Awilum/monstra-cms/b … min.php#L7
2 - https://github.com/Awilum/monstra-cms/b … hp#L24-L33
3 - https://github.com/Awilum/monstra-cms/b … s/pages.js
Re: AJAX
Awilum, я знаю что в данном плагине используется ajax. Только я пока не хотел туда лезть. Сложным показался на первый взгляд. Ну раз ты советуешь его "раскидать" - пожалуй займусь.